In den letzten Jahren haben wir kickstartDS entwickelt.
kickstartDS ist ein Dev-Tool und hilft euch ein Design System schneller und kostengünstiger zu entwickeln.
Daneben enthält es eine umfassende Komponenten-Bibliothek, die es digitalen Teams ermöglicht, konsistente und markenkonforme Web-Frontends äußerst effizient zu erstellen.
Own a Design System without years of investment
Das ist unsere Mission und Motto
kickstartDS ist die ideale Lösung für Organisationen, die ein effizientes, agiles, skalierbares und konsistentes White-Label-Designsystem erstellen möchten. Durch die Nutzung von kickstartDS können Unternehmen ihre Designprozesse optimieren, die Zusammenarbeit verbessern und letztendlich eine überzeugendere und kohärentere digitale Präsenz schaffen.
Vorteile:
- Spart eigene Entwicklungskosten
- Macht das Website-Frontend schnell, schlank und robust
- Sorgt für Konsistenz im Frontend – innerhalb einer Website und über Websites hinweg.
- Erspart Entwicklern Routineaufgaben
- Wird laufend aktuell gehalten
- Ist flexibel anpassbar, überschreibbar, erweiterbar
- Für Devs ist es ein ein Low-Code UI-Development-Toolkit
kickstartDS funktioniert wie jedes gute Werkzeug. Es hat eine bestimmte Funktion, macht seinen Nutzer effektiver und vereinfacht die Dinge. Es funktioniert jedoch nicht komplett automatisch, sondern braucht Designer und Web-Entwickler, die es einzusetzen verstehen.
Für Entwickler ist kickstartDS die perfekte Basis um ein digitales Design System zu implementieren.
Das Frontend bringt für Entwickler neben den Komponenten ein passendes Tooling auf Basis offener Standards mit, welches für eine klasse Developer Experience (DX) und höchste Effektivität bei der Entwicklung sorgt.
Das perfekte System für digitale Design Systeme
und Website Frontends
kickstartDS bildet die typischen Bedürfnisse von Inhaltstarken Websites als Sammlung dynamischer Komponenten ab. Von simplen Textbausteinen und Bildergalerien bis zu komplexen Ansichten zur Darstellung von Veranstaltungen oder Produkten: Für alles was Unternehmen und Organisationen auf Ihren Websites wünschen wird eine fertig implementierte Oberfläche geliefert.
kickstartDS ist unabhängig von Backend-Technologien oder Content-Management-Systemen. Es kann daher in verschiedene Content-Management-Systeme integriert werden. Bevorzugt setzen wir es in Verbindung mit "Headless CMS" ein. Durch den technologieübergreifenden Ansatz kann kickstartDS in einer Organisation in mehreren Projekten verwendet werden, z.B. als Oberfläche für verschiedenen Technologien und Websites. Damit kann parallele Entwicklung vermieden und die User Experience vereinheitlicht und harmonisiert werden.
Die volle Gestaltungsmacht entfaltet kickstartDS als Schnellstarter zur Implementierung eines Design Systems.
kickstartDS wurde bereits in vielen Projekten erfolgreich eingesetzt und muss sich täglich beweisen. Die UX-Qualität ist dadurch überaus solide und praxiserprobt.
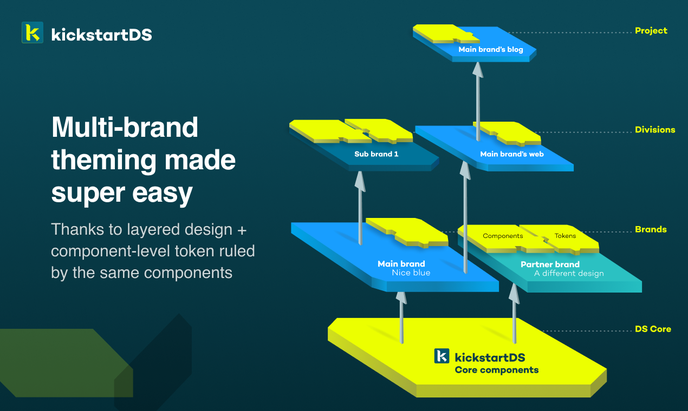
Die Komponenten können beliebig erweitert und angepasst werden. Das macht selbst Multibrand-Theming einfach möglich. Wird dabei bestimmten Mustern gefolgt, bleibt auch eine angepasste Version des Frontends kompatibel zu den beständig bereitgestellten Updates.
Die Codebase wurde in eine Vielzahl sinnvoller, semantischer Module aufgeteilt. Die Module können einzeln genutzt, angepasst und individualisiert werden.
Design System inklusive
Pauschalpakete für mittlere bis große Kunden
Flexibles Branding & Whitelabel –
Marketing- und Brand-Designteams lieben es
Die Website ist für das Marketing eines Unternehmens wichtig. kickstartDS macht Branding sehr schnell und einfach möglich: Einfache Basisanpassungen sind einsteigerfreundlich über herausgezogene Variablen in einem zentralem Instanz-Modul einstellbar. Bei allen für das rm-frontend getroffenen Designentscheidungen, Farbwerten, Größenverhältnissen etc. wurde stets auf sinnvolle Defaults geachtet. Dazu kommt maximale Flexibilität da sämtliche Werte individuell überschreibbar bleiben.
Interface- und UX-Designer können das Styling der Website direkt im Code, jedoch unabhängig von dem darunterliegenden Entwicklungsstack vornehmen.
Ein Branding ist also in kürzester Zeit umgesetzt und kann trotzdem beliebig umfassend und fein justiert werden.

Von Webentwicklern für Webentwickler gemacht
Die Component Library ist Production Ready
Kompilierte Varianten der Komponenten Bibliothek sind direkt in Projekten einsetzbar (fertiges CSS, JS + Markup-Vorgaben)
kickstartDS ist auf die Wünsche und Anforderungen von Entwicklungsteams ausgelegt:
Hauptvorteile:
- kickstartDS ist auf einen schnellen Start und schnelle Ergebnisse ausgelegt.
- kickstartDS ist unabhängig von CSS-Frameworks und Backend-Technologien und ist nicht fest an ein JavaScript Framework gebunden.
- kickstartDS ist auf nachhaltige Qualität und Nutzung ausgelegt.
Dazu kommen noch dieses sehr spezifischen Vorteile:
- Dokumentation des notwendigen Markups in Form eines Storybooks, welches zusätzlich jede Komponente in jeder relevanten Konstellation zeigt, erlebbar und testbar macht.
- Fertig ist die Integration mit React als Tempating Layer. Darüberhinaus ist kickstartDS mit beliebigen Technologien kombinierbar (Individualentwicklungen, TYPO3, Ruby on Rails, Angular, Vue.js; jede Backendtechnologie die Templating erlaubt)
- In beliebig vielen, unterschiedlichen Websites und Apps / PWAs einbaubar, um eine übergreifend hohe UI-/UX-Qualität zu erreichen
- Hooks und Konfigurationsmechanismen, in die eigene Funktionalität eingehängt werden kann.
- Komplett gekapselte Buildprozesse (liegen in einem eigenen Modul), und damit mit jedem bereits vorhandenen / etablierten Buildprozess kombinierbar.
- Tree-Shaking: Nur tatsächlich genutzte CSS-Regeln und JavaScript-Methoden werden auch tatsächlich in die Projekt-spezifischen Module gepackaged.
- Optimierung des Critical Rendering-Paths; alle für die initiale Ansicht notwendigen Regeln werden isoliert ausgegeben, und können direkt mit dem initialen HTML ausgeliefert werden
- Automatisiert getestete Crossbrowser-Kompatibilität.
- Kompression und Zusammenfassung von Abhängigkeiten (JavaScript und CSS)
- Nutzung von Best Practices für Code-Qualität, die durch die Buildprozesse fortlaufend sichergestellt werden.
- Versionierung nach SemVer (Semantic Versioning), automatische Changelog-Generierung durch Commit-Nachrichten.
- Pflege in Monorepository.
- Einsatz von starken Open Source-Lösungen (z.B. Storybook), und etablierten Ansätzen (z.B. Atomic Design, ITCSS, BEM)
kickstartDS steigert die Produktivität von Entwicklungsteams
Teams können sich voll und ganz auf die spezifischen Herausforderungen im Projekt konzentrieren.mBisher gibt es keinen einheitlichen Preis für das ruhmesmeile Frontend. Wir vereinbaren individuelle Lizenzverträge.
Wir sind uns jedoch in einer Sache sicher: kickstartDS macht sich unmittelbar bezahlt, da es Entwicklungsaufwand und damit Kosten spart!
Willst du mehr über kickstartDS erfahren?
Gerne geben wir dir eine Demo